How I built a chat widget with ChatGPT - under an hour
Prompts, Result Screenshots & GitHub repo
What I wanted
For an AI-powered chatbot project, I wanted a simple responsive chat widget that can be integrated into any webpage with a single script tag. I searched for open-source chat widgets but they were either built with some framework or came with a lot of unnecessary stuff.
So, I decided to give ChatGPT a try. I have used it for some of my projects to write tests, docs, and even functional code. But never tried to build something from start to finish
Getting Started
Opened ChatGPT and selected the GPT-4 model (I thought 25 messages would be enough)
Prompt #1 :
write code for a floating chat widget such that it can be embedded with a script tag on any website, it should functions such as onUserRequest and reply

It generated HTML code, but what the heck - let's try it.
And here is what came out :

This was looking like a chat widget but it was HTML a page. And my objective was to have javascript code that I can simply add to any webpage with a script tag.
But it worked! I can type a message and either click send button or hit enter and the functions were properly in place. Time to improvise.
Prompt #2 :
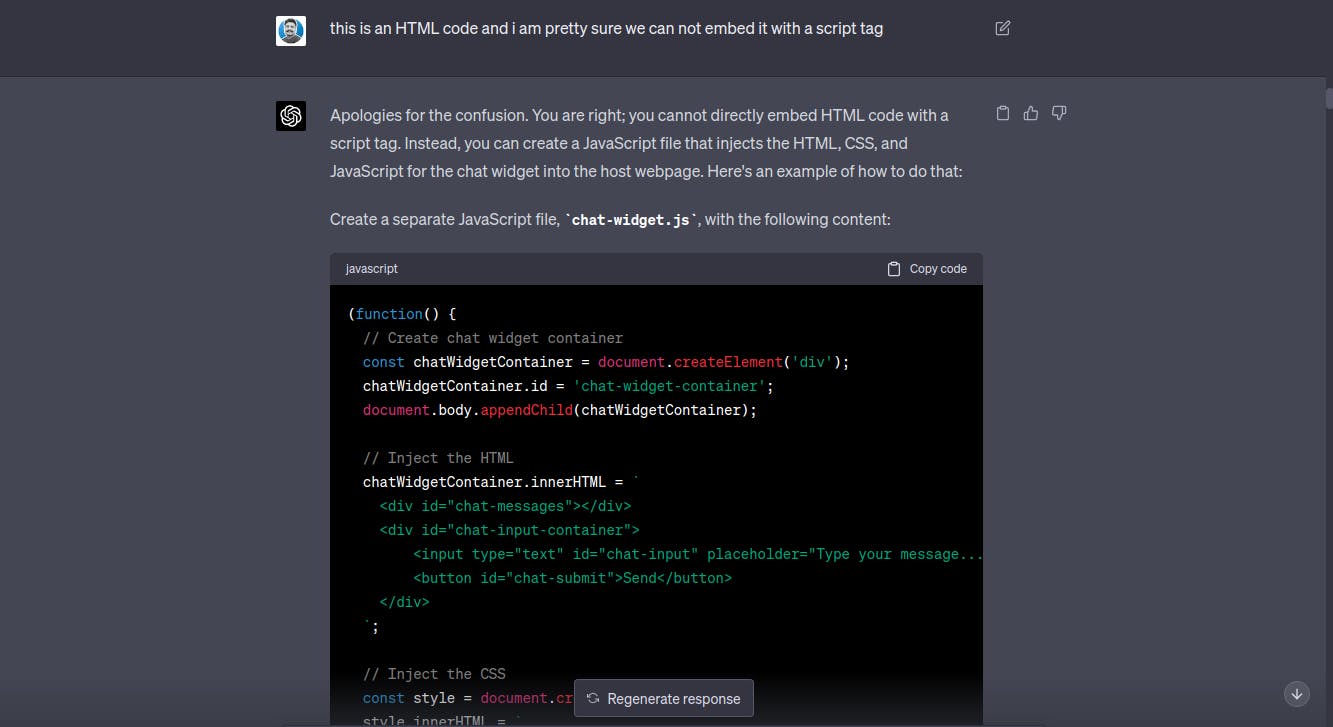
this is an HTML code and i am pretty sure we can not embed it with a script tag

The response was cut off in between so I had to ask for the continuation

This time it created chat-widget.js javascript code (probably could have avoided the first step by improving the prompt)
So, I created index.html with some boilerplate and added the script tag
<script async src="./chat-widget.js"></script>
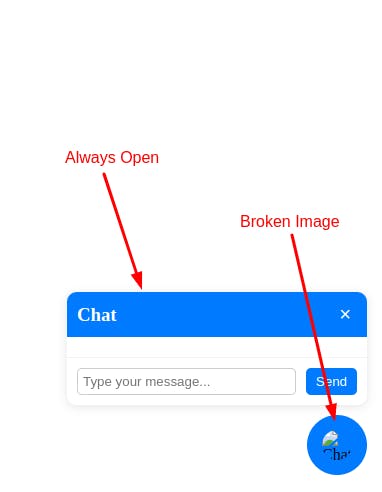
Here is the output :

Now, I was pretty confident that it can be done shortly. I was basically 10 minutes in and it has generated decent results.
There were a couple of problems though :
The chat dialog element was always open - I wanted it to be open only once the bubble is clicked
I wanted the
heightto be fixed and the conversations could scroll within the containerI wanted it to take up the whole screen while on a mobile device
Prompt #3 :
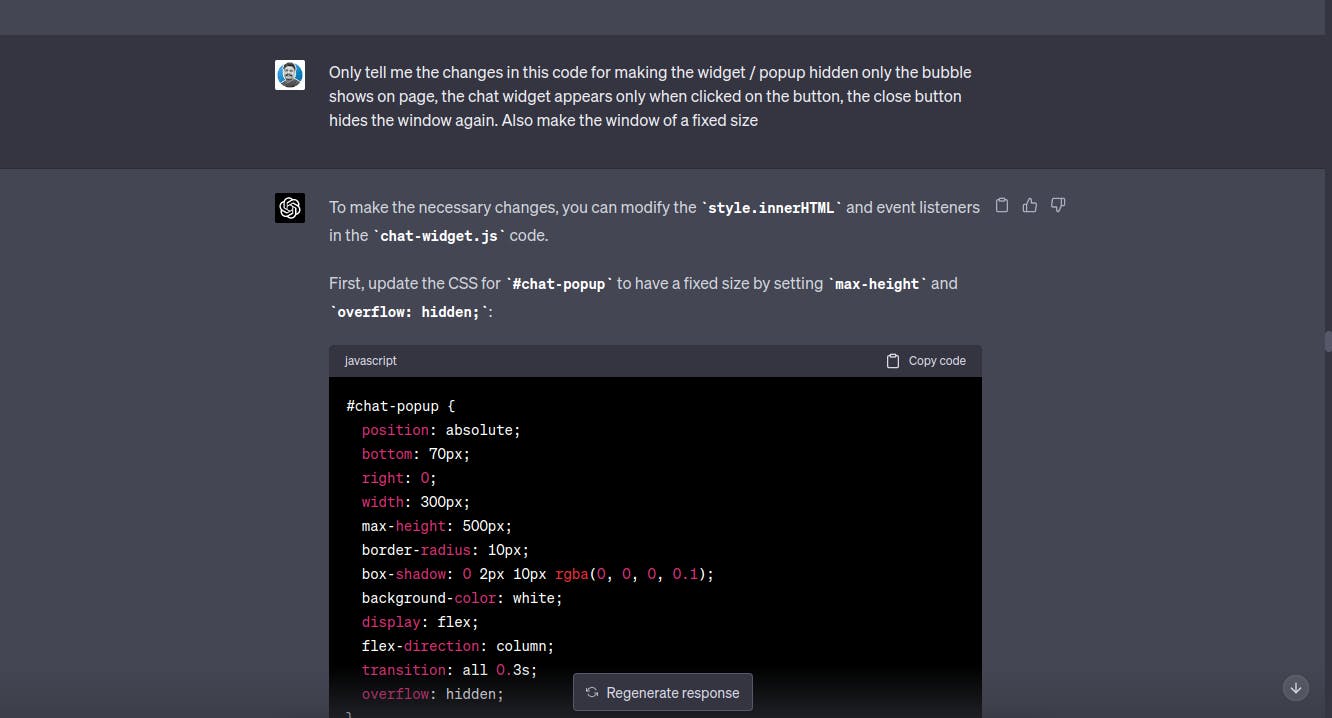
this works, now we want to style it in such a way that it appears a bottom chat bubble, and when we click on that it opens a popup. on mobile screen this should take the fullscreen. also style it like a modern chat widget with avatars and some decent styling

And the result was pretty good, I added an emoji as the icon on the chat bubble. I tried several prompts to fix the height but I could not so I fixed the height.
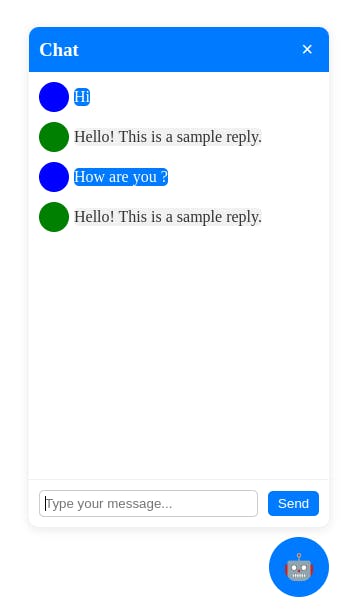
Here is how it was looking after a few minor adjustments :

It was almost there, pretty close to the live chat widgets that we see on websites.
Next, I wanted it to use tailwind (probably not the best choice to load a 2mb+ CSS on a chat widget - but again its an experiment)
Prompt #4:
use tailwind css to style this, use a cdn to inject tailwind, keep the other functionalities as they are

After this, there were only some tweaks to be made, like changing the bubble icon, captions, and some styling with the index.hml page
Final Outcome
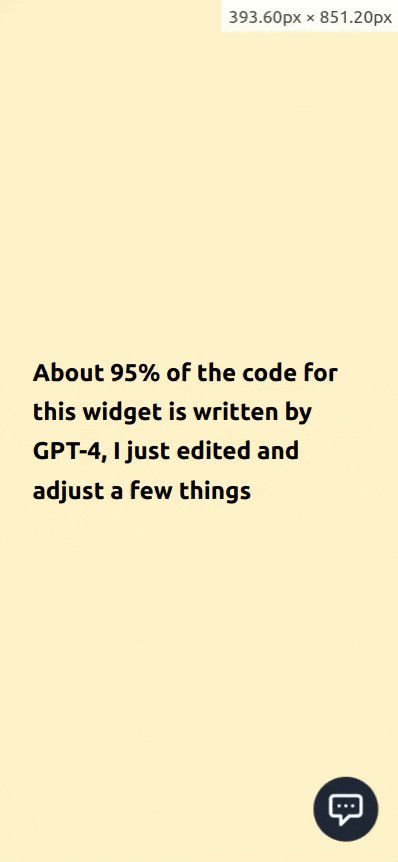
Mobile viewport

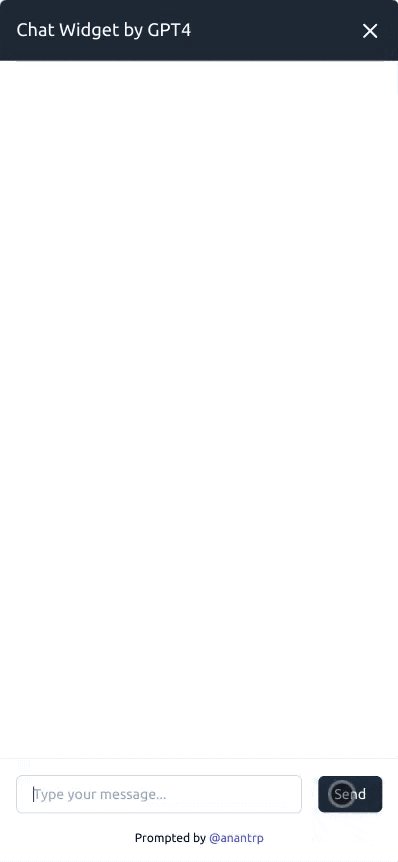
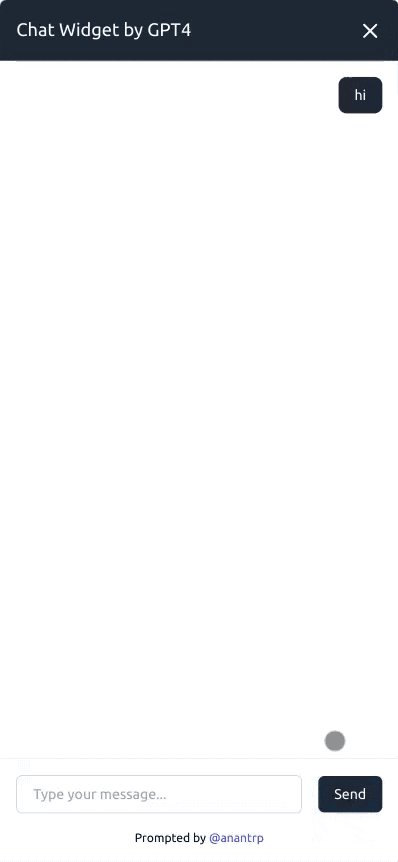
Desktop viewport

Conclusion
Within about 8 prompts and around 25 minutes of editing/adjustments, I was able to get a completely responsive, pure javascript chat widget that was exactly how I wanted it to be.
ChatGPT especially GPT-4 is amazing 🙌
Here is a fully working demo: https://anantrp.github.io/chat-widget
Here is the full source code: https://github.com/anantrp/chat-widget
I hope you find this valuable, if did awesome 👌 share it with your folks if it's relevant to them. If you have any suggestions/comments please feel free.